少し難易度は高いですが、ワードプレスのプラグインを使えば、インスタグラムで投稿した写真を読み込んできて、ホームページにギャラリー風に表示してくれます
プラグイン名は「Alpine PhotoTile for Instagram」です。
プラグインをインストール後、まずはユーザー登録する必要があります。
ワードプレスとインスタグラムのユーザーを関連付けるためです。
これは複数ユーザー登録可能です。
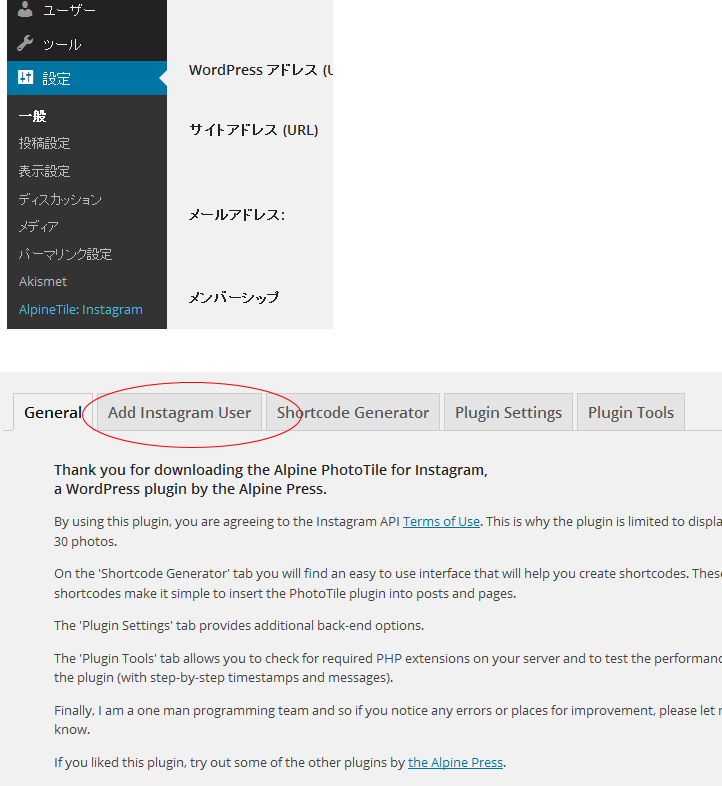
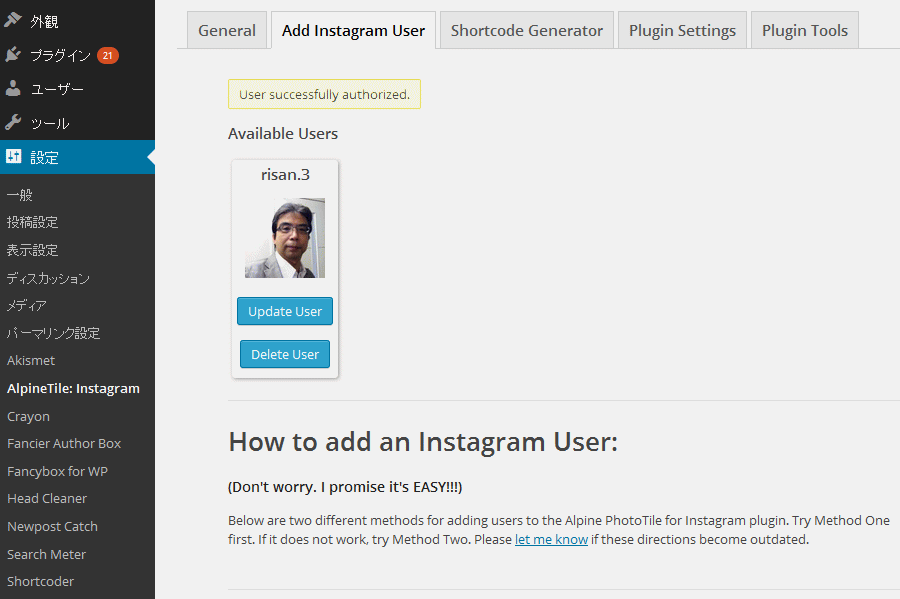
①設定から、Alpine PhotoTile for Instagramを選択
②次に、Add Instragram Userタブをクリック
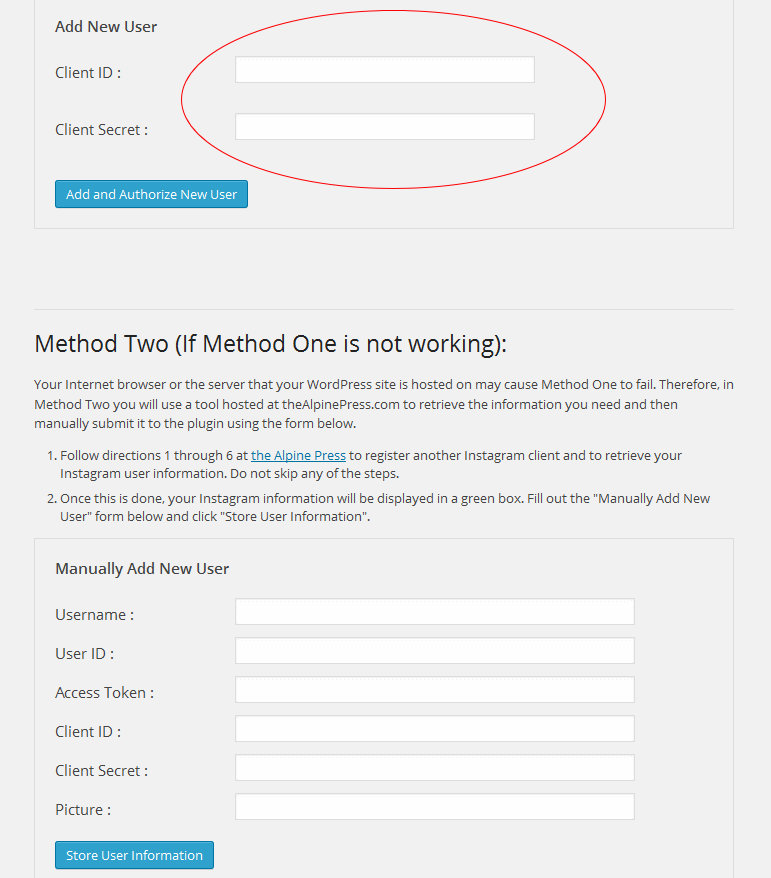
ここでInstagram Client ID と Client Secretを入力しますが。
Client ID と Client Secretは以下の方法で取得します。
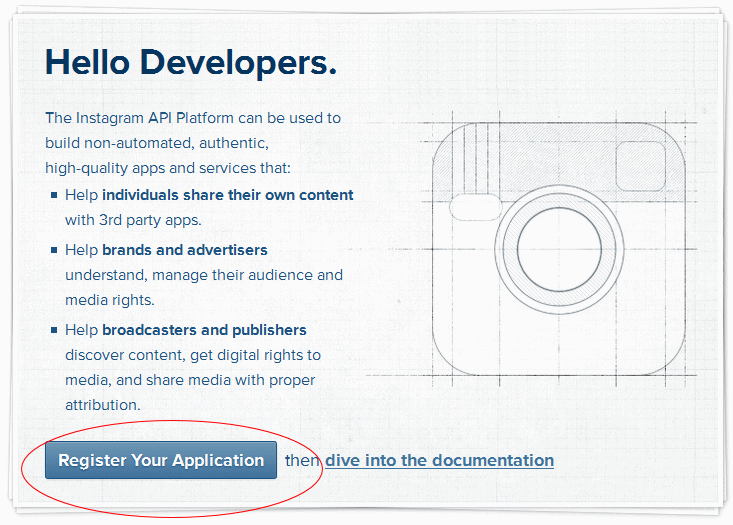
1.http://instagram.com/developer へアクセス。
2・Register Your Applicationをクリック。

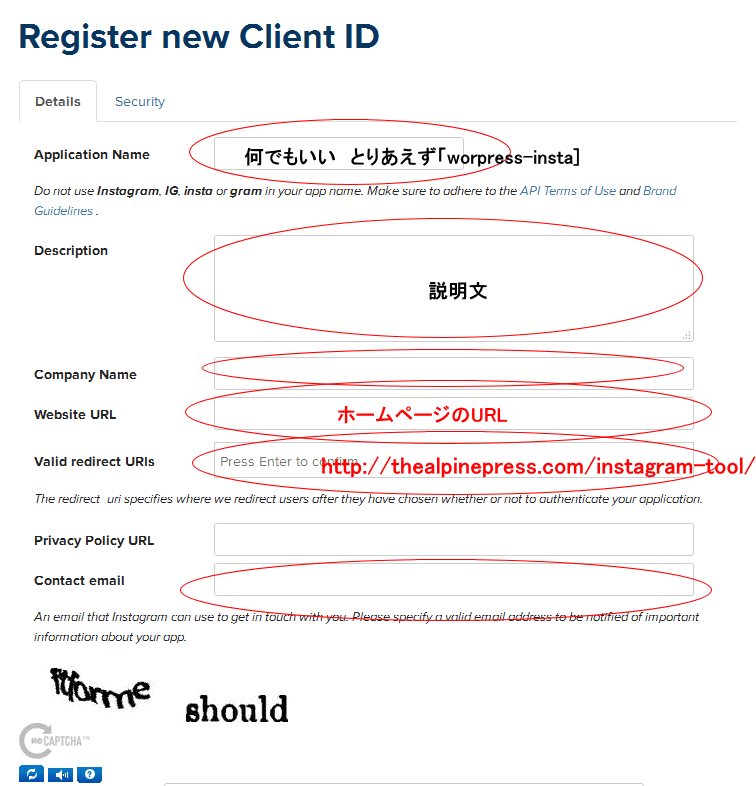
3・Register Your Applicationをクリック。
ここでは、Website URL に 表示させるホームページLのアドレス
Valid redirect URIs にhttp://thealpinepress.com/instagram-tool/を入力して下さい。


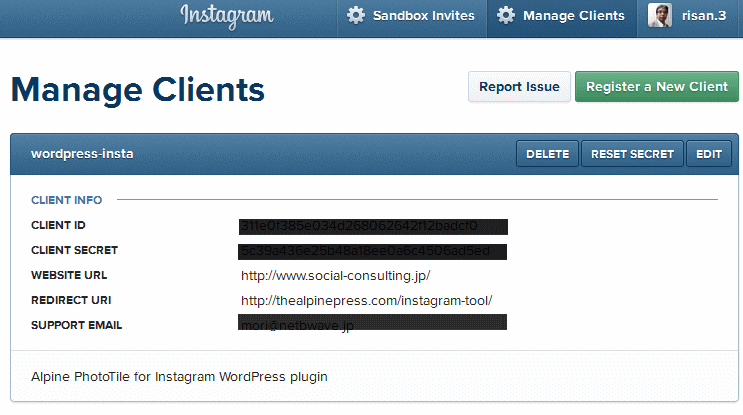
4. こちらで取得した、CLIENT ID CLIENT SECRETをプラグインに入力する
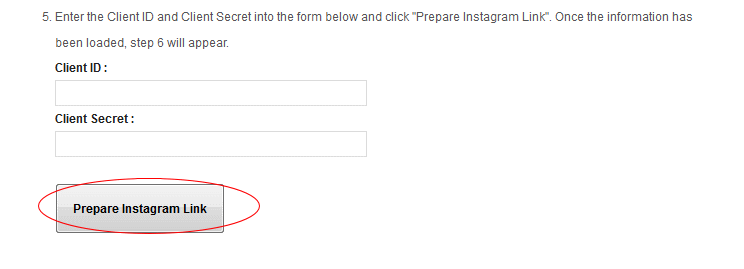
取得に失敗することがあるので、だめだった場合は http://thealpinepress.com/instagram-tool/ にアクセスして、 CLIENT ID CLIENT SECRETを入力して
ちょっと難しかったかな、できなかった場合はコメント下さい。
こちらは、実際のインスタグラムの投稿を表示したものです。画像をクリックするとインスタグラムの投稿を表示します。
]]>